admin 2019年07月26日 CSS 布局套路 (一) 看完这篇博客,你将了解 - 如何做出文字环绕图片效果 - margin 合并现象与取消合并办法 - position: absolute 会影响 display 为 block - 元素的水平居中套路 - 元素的垂直居中套路 - 学会使用 1078 0 0 CSS,前端基础
admin 2019年07月26日 CSS 布局套路 (二) 看完这篇博客,你将了解 - line-height 基础 - $nbsp - 如何实现文本两端对齐 - 如何让单词换行 - 如何让溢出的文本用省略号表示 - 如何让文字垂直居中 - 如何查找字体,引入字体 - 如何隐藏垂 1090 0 0 CSS,前端基础
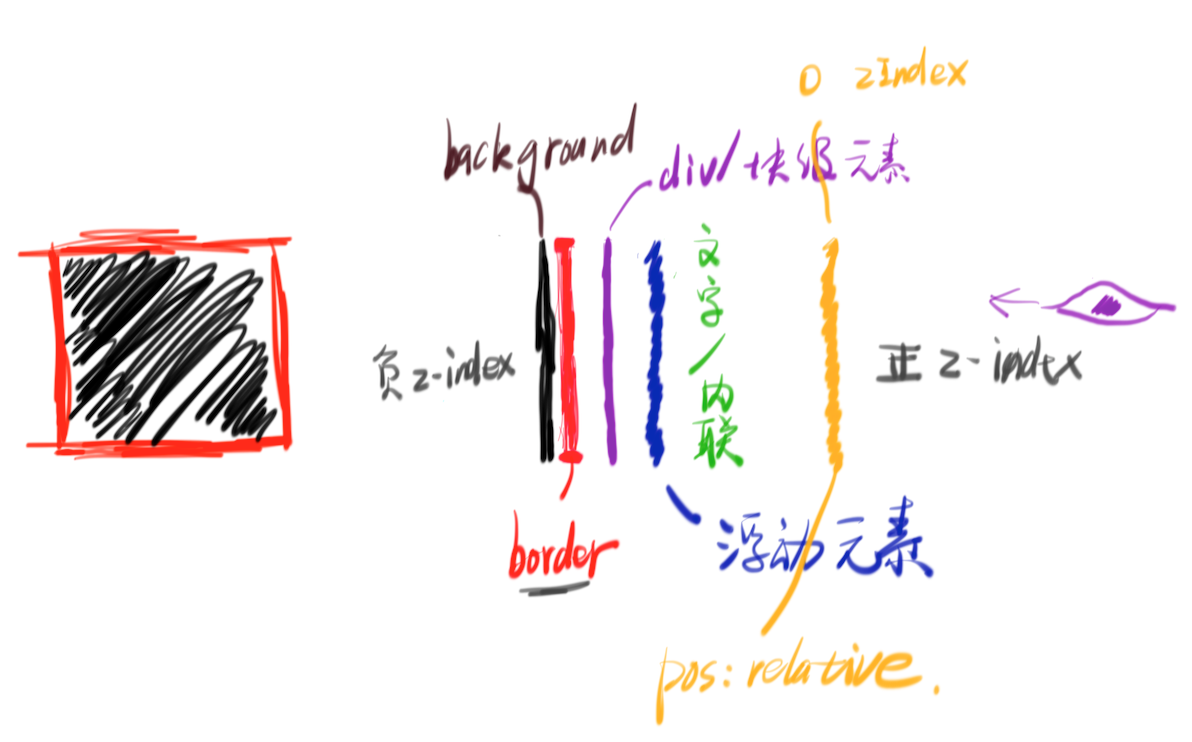
admin 2019年07月26日 不听话的 z-index? 堆叠上下文了解一下 #### 首先了解堆叠顺序  可以看出,从下往上。首先以 z-index 为准,顺序是 z:负 < z 995 0 0 CSS,前端基础
admin 2019年07月26日 动态 REM 这篇博客,将为你解决以下疑惑 - 动态 rem 是什么 - 动态 rem 什么用 - 动态 rem 怎么用 - 如何把一个 px 固定的页面用 rem 转换成弹性页面 - 其他相关知识 --- ### 动态 rem 1071 0 0 CSS,前端基础
admin 2019年07月26日 负 margin 的用途 > 看完这篇博客,你将了解 > > 1. 负 margin 解决元素溢出的套路 > 2. 负 margin 以及修复 flex 的 space-between 套路 ### 负 margin 解决元素溢出 就是在**元素与 991 0 0 CSS,前端基础
admin 2019年07月26日 一个好看的图片上传器与带提示的搜索框 看完这篇博客,你将了解: - 如何做一个好看的图片上传器 - 如何做一个带提示的搜索框 --- ### 要点总结 1. **图片上传器就是把遮罩和上传按钮盖在图片上面** 2. **提示框就是一个浮层** 1173 0 0 CSS,前端基础