看完这篇博客,你将了解:
- 如何做一个好看的图片上传器
- 如何做一个带提示的搜索框
要点总结
- 图片上传器就是把遮罩和上传按钮盖在图片上面
- 提示框就是一个浮层
如何做一个好看的图片上传器
一个结构:div > (图片 + 遮罩 + input)
两个要点:
- 图片绝对居中:图片用 max-width:100% max-height:100%, 父元素用 flex 绝对居中。这样,图片过大前者保证居中,图片过小后者保证居中
- 遮罩按钮绝对定位:父元素相对定位,遮罩与上传按钮绝对定位即可
代码
<div class="imagePicker">
<img src="https://p2.qqyou.com/biaoqing/UploadPic/2014-
9/24/2014092417142711336.png" class="image">
<div class="mask">编辑</div>
<input class="upload" type="file" name="image" title="点击上传头像">
</div>.imagePicker {
width: 120px;
height: 120px;
border: 1px solid red;
box-shadow: inset 0 0 3px rgba(0, 0, 0, .5);
position: relative;
border-radius: 50%;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.imagePicker img {
max-width: 100%;
max-height: 100%;
vertical-align: top;
}
.mask {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
color: #fff;
background-color: rgba(0, 0, 0, .5);
display: none;
}
.imagePicker:hover .mask {
display: flex;
justify-content: center;
align-items: center;
}
.upload {
position: absolute;
left: -100%;
top: -100%;
width: 200%;
height: 200%;
cursor: pointer;
opacity: 0;
}document.querySelector('.upload').addEventListener('change', setIcon)
function setIcon(e) {
let file = e.target.files[0]
let url = window.URL.createObjectURL(file)
e.target.parentNode.querySelector('.image').src = url
e.target.value=''
}如何做一个带提示的搜索框
提示框就是一个浮层
在搜索框下方补一个 div.suggestion,用 active 类切换显示,然后浮层三段式
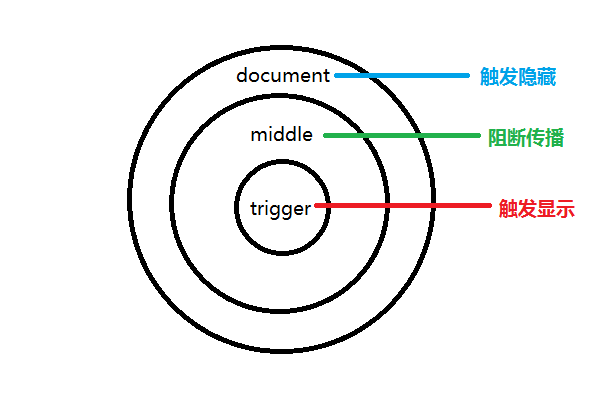
- 在输入框 click,与 change 的时候显示
- 在 document click 的时候隐藏
- 在中间层 click 的时候阻止传播
为 TMD 三元素 addEventListener

代码
<div class="wrapper">
<div class="search">
<input id="keyword" class="input" type="text" autocomplete="off">
<button class="btn">百度一下</button>
</div>
<div id="suggestion" class="suggestion">
<ul>
<li>选项1</li>
<li>选项2</li>
<li>选项3</li>
<li>选项4</li>
</ul>
</div>
</div>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul, ol {
list-style: none;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.search {
display: flex;
}
.input {
padding: 4px;
width: 50vw;
outline: none;
}
.btn {
background: skyblue;
border: none;
padding: 0 4px;
}
.btn:focus {
outline: none;
border: none;
}
.suggestion {
background: #fff;
position: absolute;
display: none;
width: 50vw;
}
.suggestion.active {
display: block;
}
.suggestion li:hover {
background: #ddd;
}keyword.addEventListener('click', showSuggestion)
keyword.addEventListener('input', showSuggestion)
document.addEventListener('click', e => {
suggestion.classList.remove('active')
})
document.querySelector('.wrapper').addEventListener('click', e => {
e.stopPropagation()
})
function showSuggestion(e) {
if (e.target.value !== '') {
suggestion.classList.add('active')
} else {
suggestion.classList.remove('active')
}
}
暂无评论