看完这篇博客,你将了解
- 负 margin 解决元素溢出的套路
- 负 margin 以及修复 flex 的 space-between 套路
负 margin 解决元素溢出
就是在元素与父元素之间放一个 div 中间层,给它设置 -margin
效果是:保证父元素空间不变的情况下,为子元素扩展空间
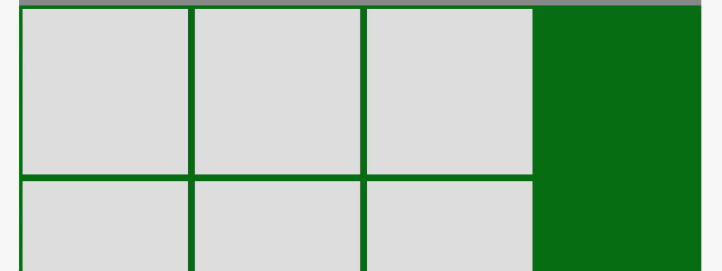
子元素加 margin 后空间不够

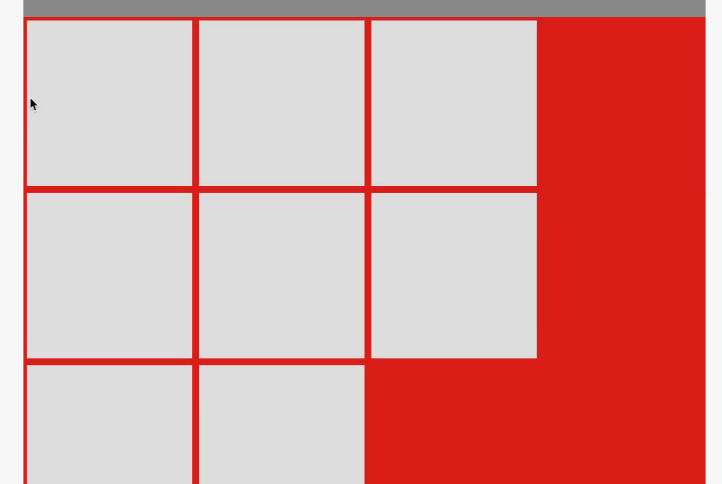
先在父元素(绿)与子元素间加一个中间层(红)

中间层设置负 margin 扩展空间

负 margin 修复 flex 布局
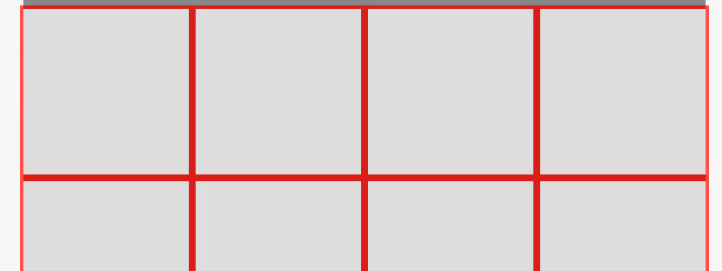
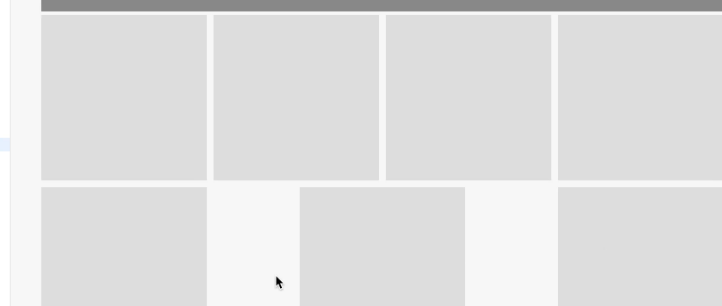
flex 布局的 justify-content: space-between 容易出现以下问题

解决方法是删掉 justify-content: space-between,加中间 div,并把 flex 转移给中间 div
子元素加 margin 隔开,中间 div 加负 margin 扩展空间
div.xx {
display: flex;
flex-wrap: no-wrap;
margin-left: -4px;
margin-right: -4px;
}
暂无评论