看完这篇博客,你将了解:
1.全局对象 window
2.基本类型如何调用对象方法?
3.公用属性藏在哪?
一. 全局对象window
全局对象在浏览器中是存在的,比如window对象。
window对象,它的属性分两种:
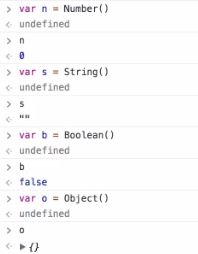
1.ECMAScript规定的:
parseInt,parseFloat,Number,String...
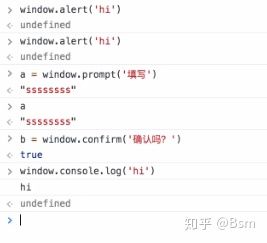
2.浏览器私有的:
alert,prompt,confirm,console,document...
ECMAScript规定的
浏览器私有的
二. 临时转换
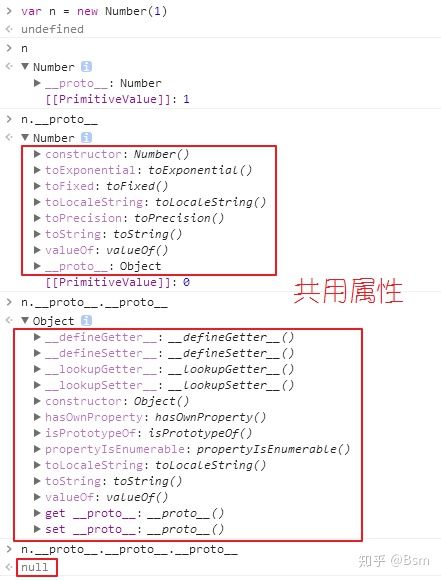
先来看一个小问题:var n = 1和var n = new Number(1)有何区别?
a:前者是基本类型,后者是对象。基本类型没有属性,而对象有自带属性。所以区别就是:后者有valueOf(),toString()等Number对象自带函数,前者没有
然而,实际使用中,可以看到,前者其实可以使用后者才有的各种方法。
不是对象的n1,不断调用了Number对象才有的方法
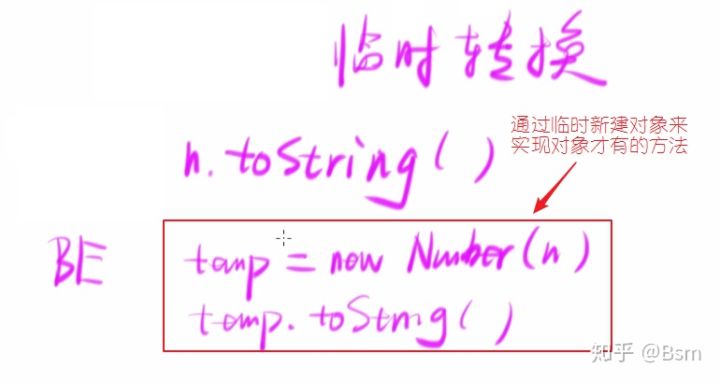
这是因为js使用了临时转换的技巧——先用基本类型的值创建一个temp对象,再借助对象发号施令,使得基本类型就像对象一样可调方法。
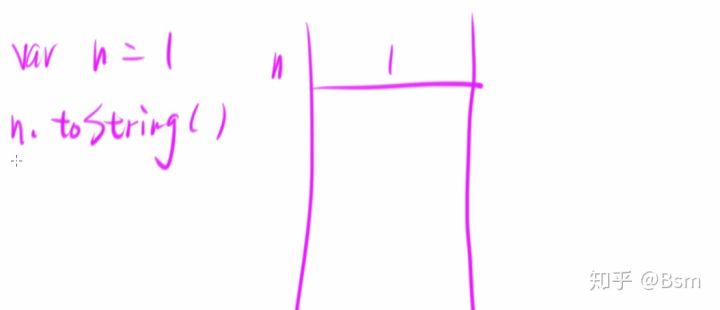
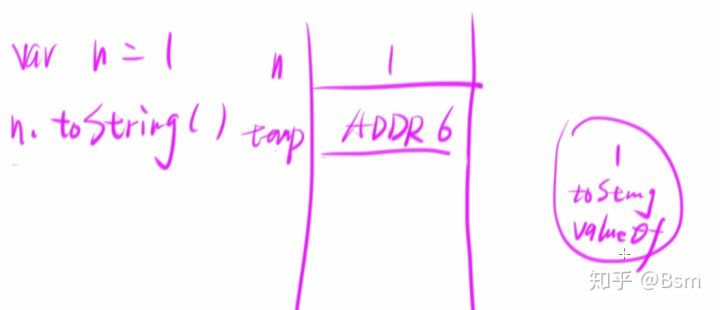
从内存图出发,n.toString()这行代码其实做了这样几件事:
step1 发现基本类型在调用对象方法
step2:临时转换,产生对象
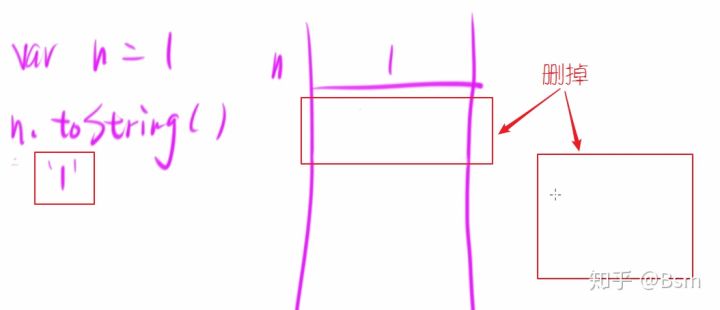
step3: 调用结束,删除对象
这就是基本类型调用对象的原理。有了这部分基础,我们再来看一个扩展问题:
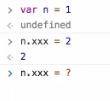
q1:为什么第三行n.xxx=2不报错?
a1:因为n通过临时转换新建了一个对象,让这个对象的xxx属性为2
q2:n.xxx = ?
a2:临时转换的对象用完就消失,所以再访问n.xxx,它会再创建一个临时对象,而这个对象并没有属性xxx,所以是undefined
三. 共用属性藏在哪
一句话:藏在浏览器各全局对象的prototype中,被各种对象通过__proto__链引用
1.什么是共用属性?
为避免了每次创建对象时,各种常见属性被重复书写。将这些属性写到一起,作为一块内存,为各种对象的__proto__属性所引用。这就是共用属性。
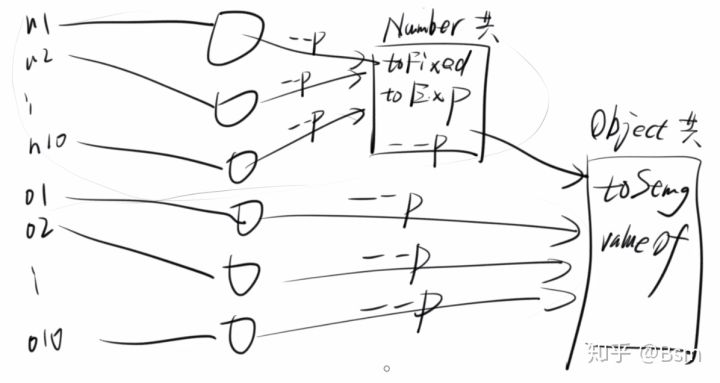
2.以下给出了由共用属性构成的一种原型链
上图中,我们声明了10个数字对象,10个普通对象。
10个数字对象在内存中除了存储各自的值外,还借助_proto_这一键值,存入了Number共用属性的引用。而Number公用属性除了罗列Number特有的函数外,也通过__proto__存入了Object共用属性的引用。
可以看出,这个过程中,一个具体对象通过__proto__层层引用各级共用属性,这种组织对象的形式很像单链表,称为“原型链”。
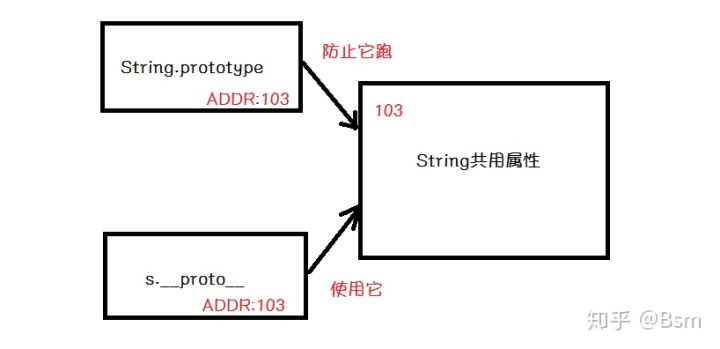
下图给出了原型链一个实例:
3.根据垃圾回收原理“没人引用的内存会被当做垃圾回收”,为什么Object和Number等的公用属性会一直存在?
a:因为全局对象Object和Number等一直存在,Object.prototype,Number.prototype等也一直在引用公用属性,所以它们不是垃圾。
4.prototype与__proto__的关系:
联系:
它们都是对象共用属性的引用
对象.__proto__ === (构造)函数.prototype
区别:
一句话:一个是用的,一个是防止它跑的
暂无评论