看完这篇博客,你将了解
- 如何做出文字环绕图片效果
- margin 合并现象与取消合并办法
- position: absolute 会影响 display 为 block
- 元素的水平居中套路
- 元素的垂直居中套路
- 学会使用工具
- 媒体查询可以写在 link
- 图片如何不变形地从 PC 端到移动端过渡
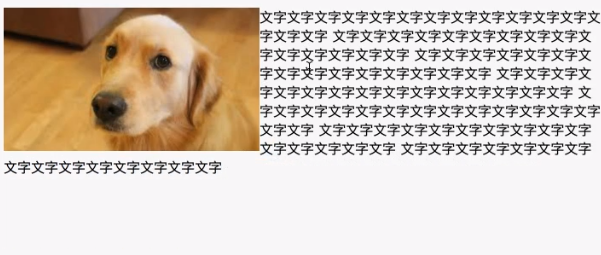
文字环绕图片效果的实现
一句话:给图片加上 float: left;
before:

after:

margin 合并现象与取消合并办法
margin 合并现象
两个div若都给一个margin: 10px,它们彼此之间会合并公共margin

上方 div 的 margin-bottom 和下方的 margin-top 合并,所以两者间隙不是 20px,而是 10px
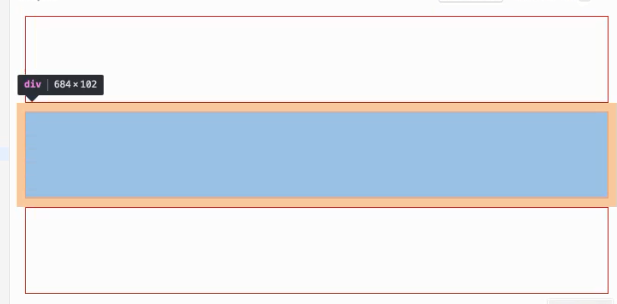
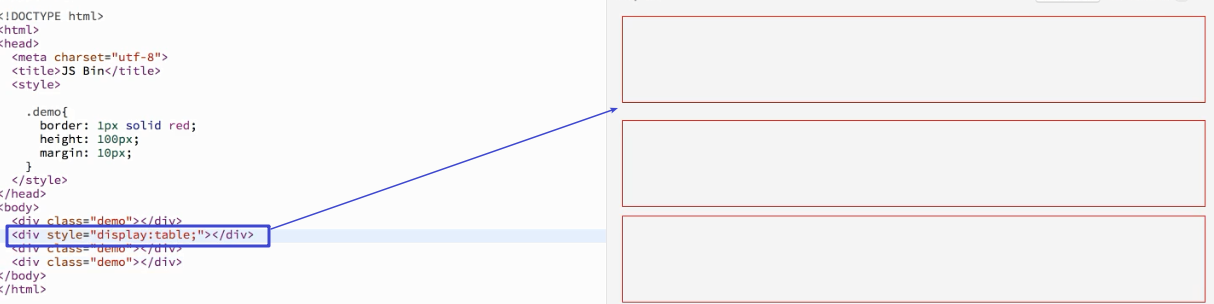
取消 margin 合并的办法
在两个 div 之间插入一个 display:table 或者 display:flex 的 div

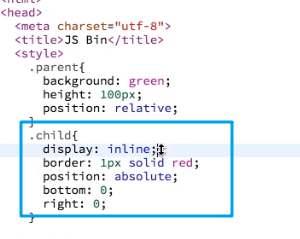
position:absolute 的影响
一个 position: absolute 的元素会将其 display 由 inline 改为 block

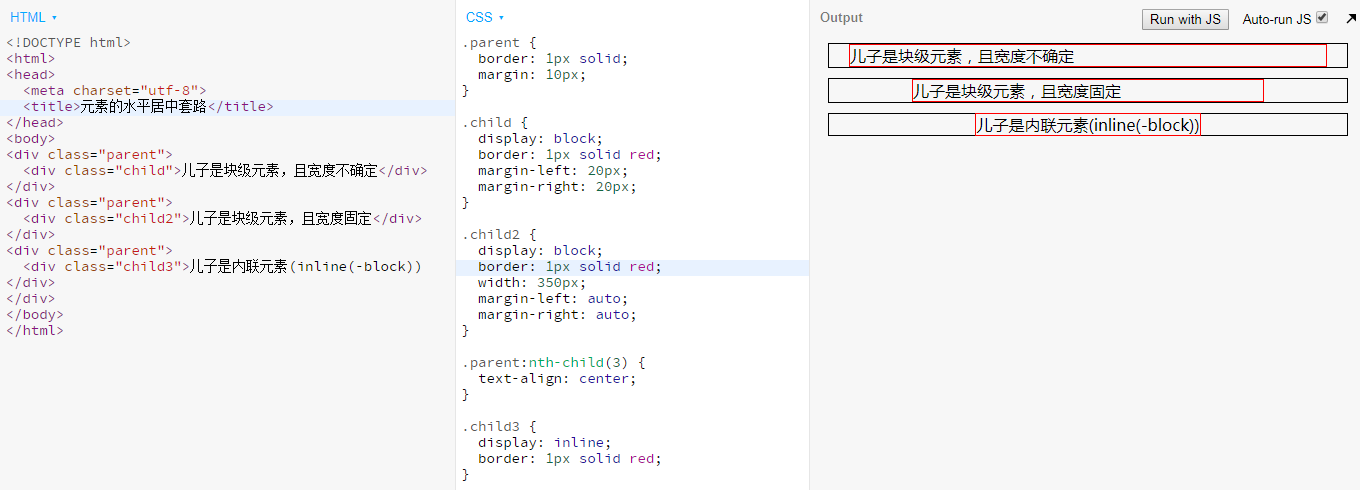
元素水平居中套路
简单地说:就是判断居中目标是块级还是内联,宽度时写死还是不确定
如果元素是块级且宽度不确定,用
margin-left:20px+margin-right:20px- 如果元素是块级且宽度确定,用
margin-left:auto+margin-right:auto - 如果是内联元素( inline 或 inline-block),用父元素的
text-align:center
- 如果元素是块级且宽度确定,用

demo: 链接
元素垂直居中套路
- 父元素高度不确定的话,给父元素加上
padding-top:20px和padding-bottom:20px(由内到外)
- 父元素高度写死的话(尽量避免),就用
flex

学会使用工具
需要翻墙,想实现 渐变背景,border-radius, box-shadow 的时候可以使用
媒体查询可以写在 link
<link rel="stylesheet" href="xxxx.css" media="print">规定打印预览的时候切换到这个 css
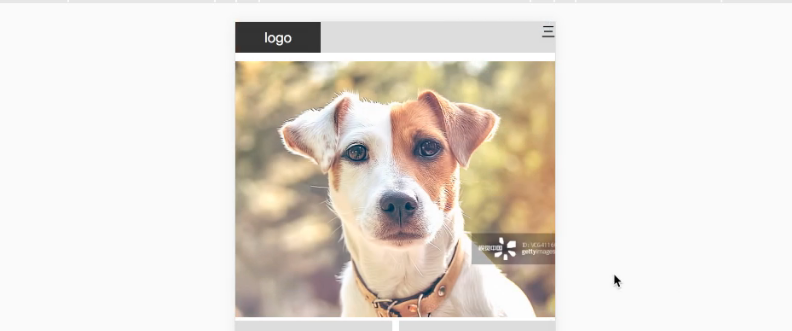
图片如何不变形地从 PC 端到移动端过渡
一句话:img 改 background
background: transparent url('abcd') no-repeat center;
background-size: cover;

暂无评论