Cache-Control 简单应用
- 介绍
Cache-Control 就是缓存控制。
为提高网页访问速度,我们命令浏览器将请求到的一些资源缓存下来(保存到本地)
下次再请求相同资源时,不走服务器,直接从本地获取,这就是缓存控制
- 代码
服务器简单加上一句话
response.setHeader('Cache-Control', 'max-age=30')- 效果
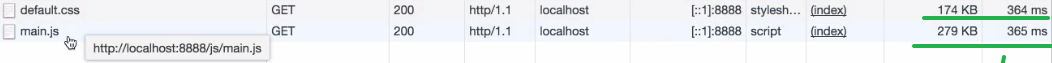
before
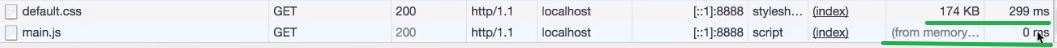
after
size 从 279 KB 变成 (from memory...),时间从 365 ms 变成 0 ms
同时请求头会有
max-age
单位为秒,一般设置为 10 年
response.setHeader('Cache-Control', 3000000000) // 9 个 0- 该时间是指相邻两个请求间隔的最大时间
比如现在我设置了一个 max-age = 30, 20 秒后的我再请求,使用缓存;40 秒后的我再再请求,也用缓存
缓存更新 (页面更新怎样提醒用户?)
一句话,就是
更新 html 里 css, js 等路径的文件名
比如
<link rel="stylesheet" href="xx.css">改成
<link rel="stylesheet" href="xx.css?v=2">所以一般来说,缓存控制缓存的是 css, js,注意 html 和主页不要缓存
Expires 是什么
Expires 是 Cache-Control 的旧版 api, 都是用来缓存资源的
response.setHeader('Expire', '过期时间')这里面存在一个很大问题,过期时间它比对的是用户本地时间,这意味着它的正确性依赖于用户时间的准确
ETag 是什么
- ETag 是基于 md5 的缓存控制 api
请求信息附带一个 md5,服务器比对 md5 与响应资源,如果不一致,就提供响应资源(与新 md5),如果一致,就中断请求(给 304),让浏览器自己从本地取
- 代码
response.setHeader('ETag', 文件MD5) // 这是设置
request.headers['if-none-match'] === 文件MD5 // 这是读取let string = fs.readFileSync('./js/main.js', 'utf8')
let fileMd5 = md5(string) // md5 是下载的 md5 包 api
response.setHeader('ETag', fileMd5)
if(request.headers['if-none-match'] === fileMd5) {
response.statusCode = 304 // 没有响应
} else {
response.write(string) // 有响应
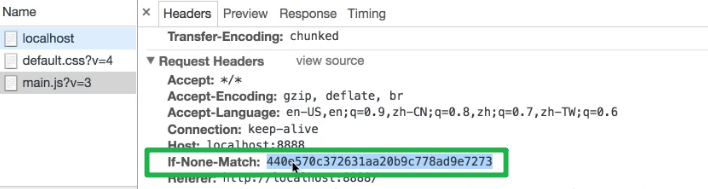
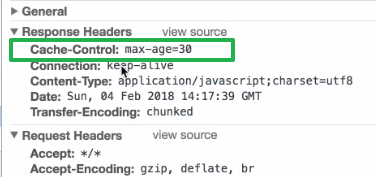
}- ETag 设置成功的标志

Cache-Control 缓存与 ETag “缓存” 之间的区别
前者是浏览器直接从本地获取资源,不需要请求,不需要响应
后者是先发一个附带 md5 的请求比对,通过校验再从本地获取资源,需要请求,不需要响应第四部分
同等条件下,一般选择 Cache-Control,因为它更省时间

暂无评论