这篇文章主要总结了 javascript 各种情形中,怎么分析 this 的值是什么,以及如何改变它的几条经验
this 的值是什么?
- this 是 call 的第一个参数,call 的第一参数传的是什么它就是什么
- 分析 this 所在函数是被谁调用的,如果这个函数被一个对象调用,那么该对象就是 this;如果无人调用,this 就是 window
API 中的 this,只能通过查文档判断
- 比如 domObject.addEventListener('click', fn) 中, fn 内部的 this 就是被操作的 domObject 本身
- 比如 Array.forEach(fn) 中, fn 内部的 this 就是 window
- 箭头函数没有 this, 它的 this 跟上下文保持一致
修改 this 的三个方法
1 用 call, 2 用 bind, 3 用 that
- 用 call
很好理解
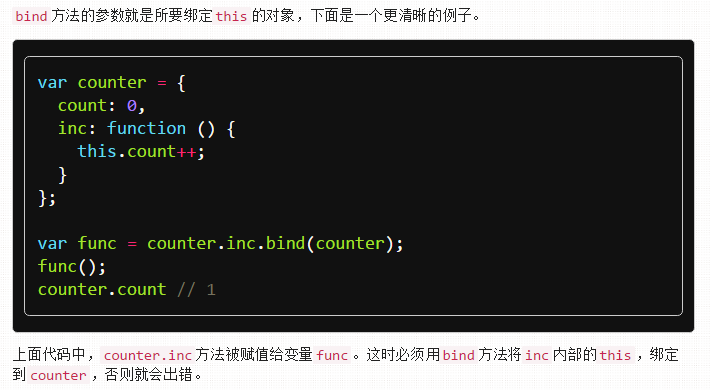
- 用 bind
用一个 bind 绑定不同东西后返回一个中间函数,然后调用
阮一峰的例子

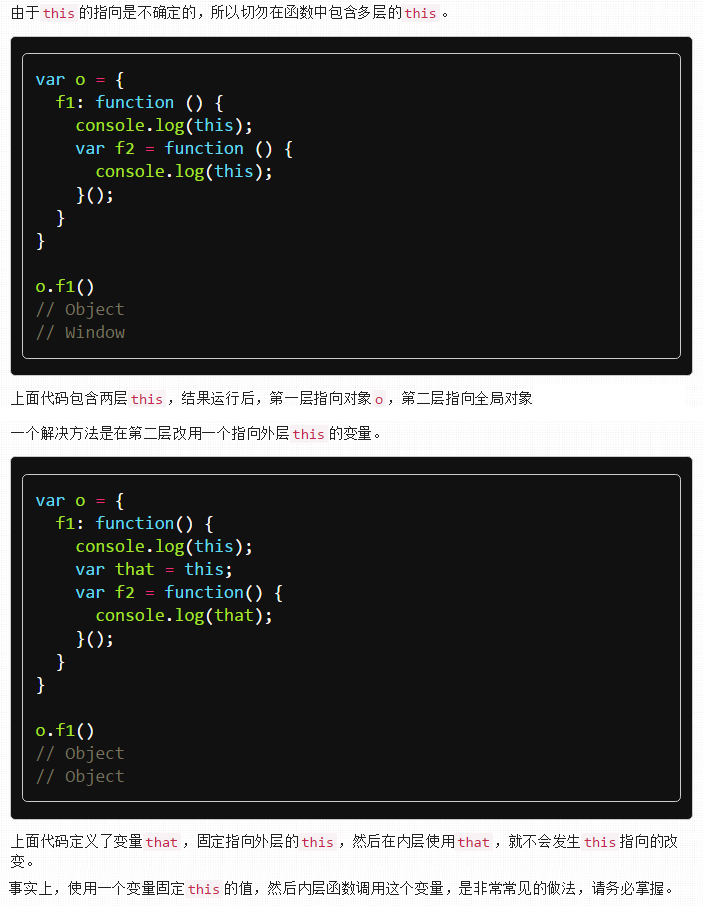
- 用 that (或 self)
进入函数前,var that = this
进入函数后,所有调用 this 的地方,替换成 that
还是阮老师例子

暂无评论