Cookie 特点
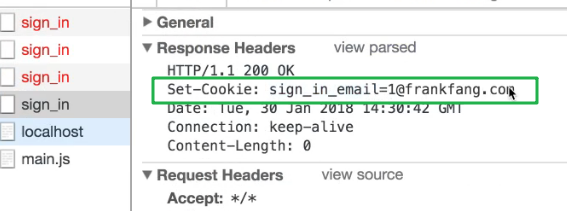
- 服务器通过 Set-Cookie 响应头设置 Cookie
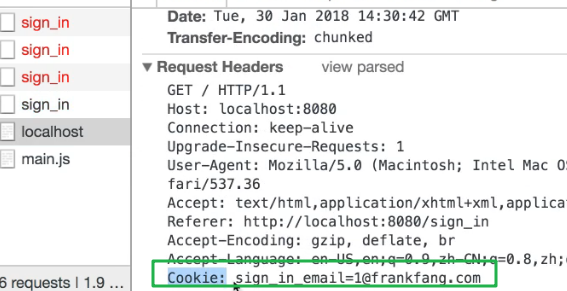
- 浏览器得到 Cookie 之后,每次请求都带上 Cookie
- 服务器读取 Cookie 就知道客户端用户的信息
Cookie 特点详解
服务端写法
response.setHeader('Set-Cookie', `sign_in_email=${email}`)服务端读法
// 这样写防止 cookies 不存在
let cookies = ''
if(request.headers.cookie) {
cookies = request.headers.cookie.split('; ')
}
// hash 拆解套路
let hash = {}
for(let i=0; i<cookies.length; i++) {
let parts = cookies[i].split('=')
let key = parts[0]
let value = parts[1]
hash[key] = value
}
console.log(hash)Cookie 设置成功的话,可以在响应头看到

Cookie 设置成功后的影响,以后同域名下所有请求头会自动附带 cookie 信息

可以把 cookie 想象成一张门票,域名就是公园。
一旦在某个地方,服务端通过响应头把门票放到你的口袋里。以后不管你走到公园内哪个地方,门票都会揣在你的口袋里四处跟着你
Cookie 过期时间设置与删除
Cookie 过期时间设置
// 指定时间点 Cookies('xx').Expires = # 2010/11 12:13:14# Cookies.set('xx', 'yy', new Date("2010,11,12")) // 指定时长 Cookies('xx').Expires = now + 1 // 1 天后过期 Cookies('xx').Expires = now + 1 / 86400 // 1 秒后过期- 删除 Cookie
= 将过期时间设置为过去
Cookies('xx').Expires = now - 1Cookie相关问题
- 我在 Chrome 登录得到了 Cookie,用 Safari 访问,Safari 会带上 Cookie 吗?
a: 不会 - Cookie 存在哪?
a: Windows 存在 C 盘的一个文件里 - 票能作假吗?
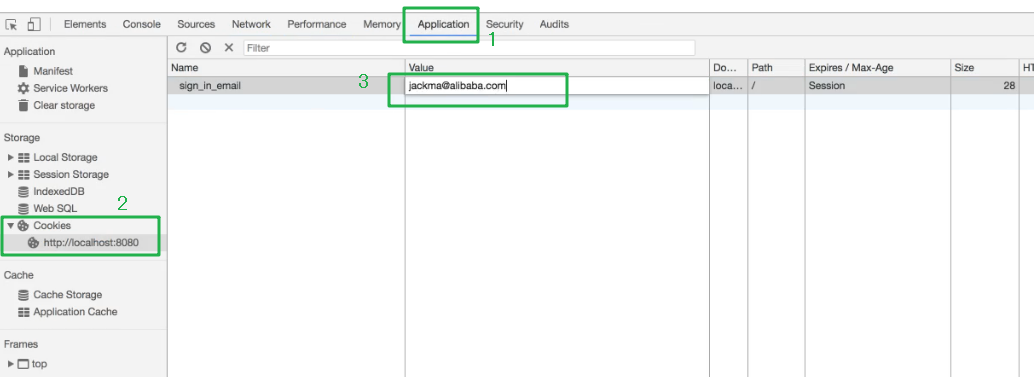
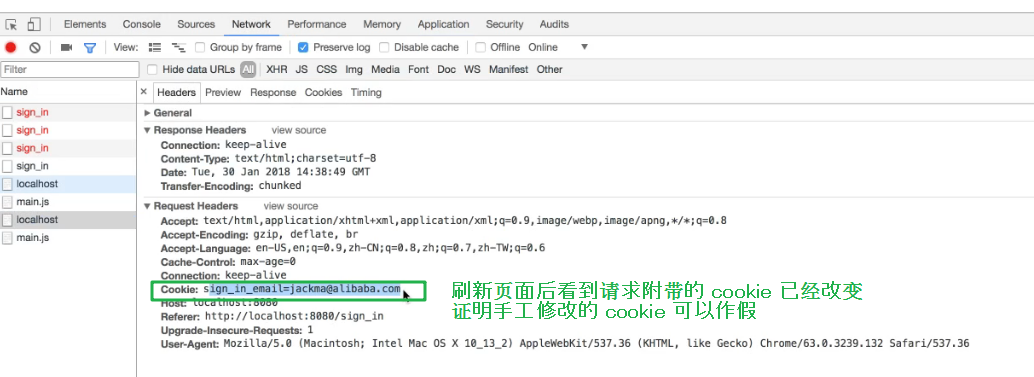
a:可以,作假方式如下

然后刷新页面,确认请求头(发现更改生效)

- cookie 有效期吗?
默认有效期20分钟左右
后端可以强制设置有效期
暂无评论