一般来说,JS 调试用得最多的是 console.log,但今天从油管得知还有 console.table 这种操作。
介绍
table,这个单词的意义是表格。说起表格,JS 里最适合描述它的数据结构就是对象数组。
对象的每个属性,谓之列,数组每一个按给定格式生成的对象,谓之行。这样一想的话对象数组就是表格。
所以在调试 http,打印这类数据时,不妨抛弃常识,将 console.log 改为 console.table 试试
实践
比如说,现在我要调试一个 MVVM 网站的数据。
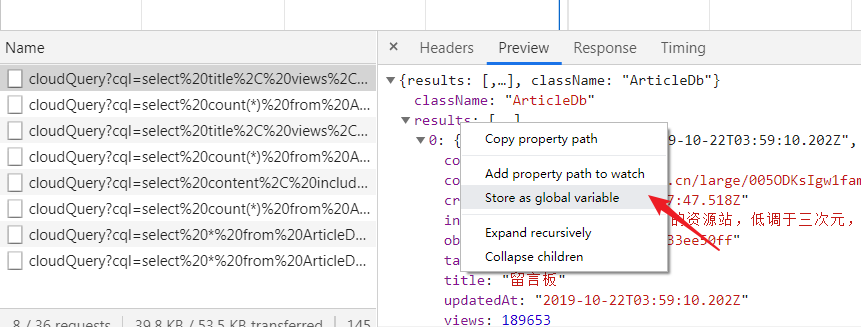
由于打包后的数据是在立即执行函数内部,无法读取。所以先走 network,preview,再目标数据上右键,Store

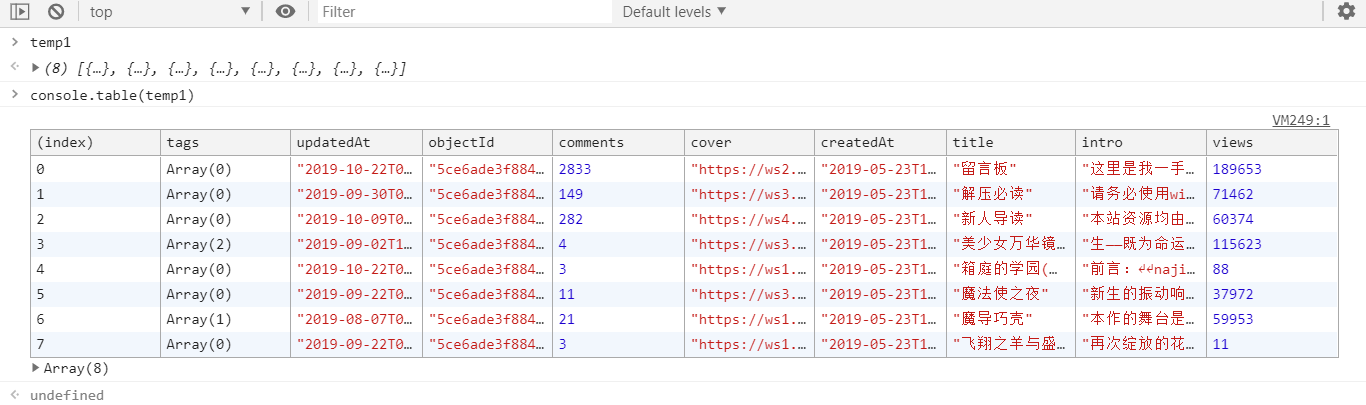
控制台导出数据为 temp1。temp1 是对象数组,console.log 的话展示方式是线性的。现在改为 console.table,效果如下。表格上的每列都可通过拖动改变宽度。

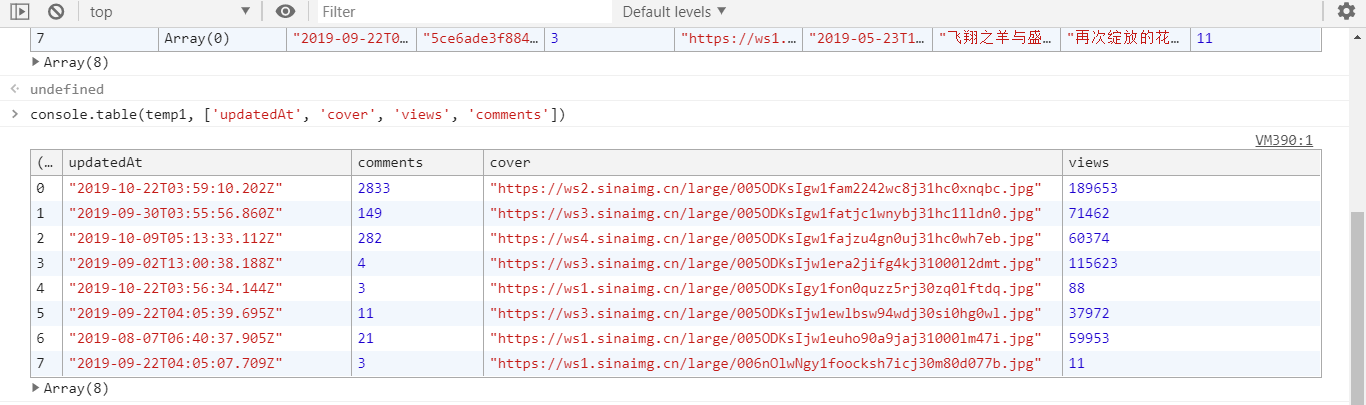
如果数据列太多,只想查看几个,可以用第二参数过滤一下需要的列
console.table(objArr)
console.table(objArr, ['column1', 'column2', 'column4', 'column7'])
暂无评论